Blog
-
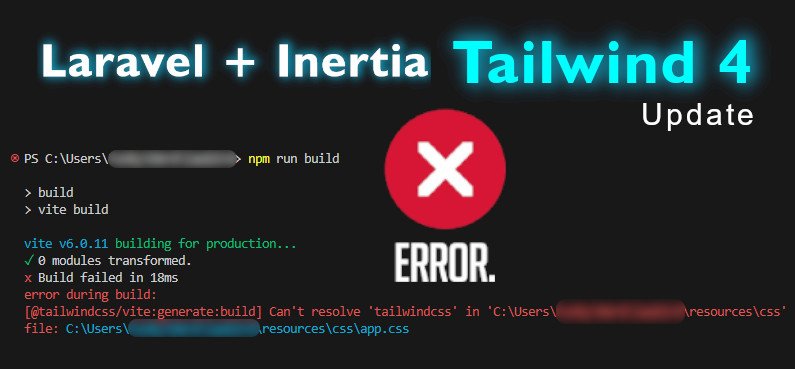
Updating Laravel & Inertia Setup with Tailwind 4: A Comprehensive Guide
Are you experiencing issues while upgrading to Tailwind 4 in your Laravel and Inertia project? This guide will walk you through a smooth transition, addressing common pitfalls and providing step-by-step instructions. Pre-Update Cleanup Before starting, take these crucial preparatory steps: Important: Do not import Tailwind directly in this file. Installation Steps Step 1: Install New…
-
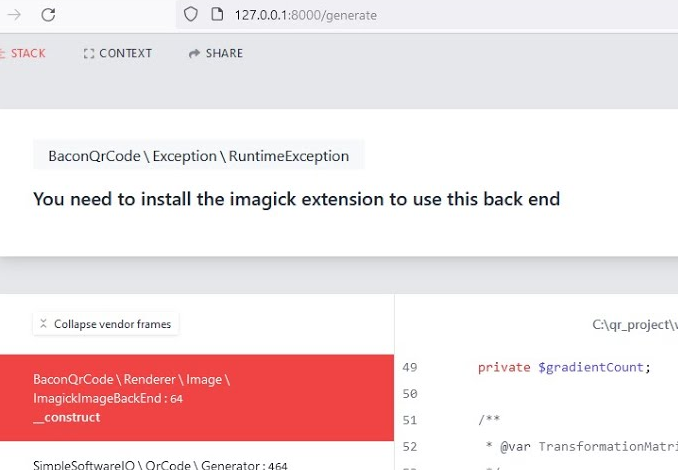
How to install and enable the Imagick extension in XAMPP for Windows
Imagick is a native PHP extension to create and modify images using the ImageMagick API. The name causes some confusion as people think that ImageMagick and Imagick are the same thing, however they aren’t. You can use ImageMagick without Imagick but you need both Imagick and ImageMagick installed to run it within your PHP code. You…
-
Creating a Stunning Glassmorphism Card with Animated Light Effects
Hey there, fellow developers! 👋 Today, I’m super excited to share a cool UI design technique that’s been catching everyone’s eye lately – a glassmorphism card with a gorgeous animated light effect. This design combines modern aesthetics with subtle animations to create an engaging user experience that’s sure to make your website stand out. What…
-
Assignment Solution : Card Hover Effect
In today’s web design landscape, micro-interactions and hover effects play a crucial role in creating engaging user experiences. Today, we’ll dive into creating a stunning document preview card with a unique stacked hover effect and an animated search button. This design combines subtle animations, layered elements, and smooth transitions to create a delightful user interaction….
-
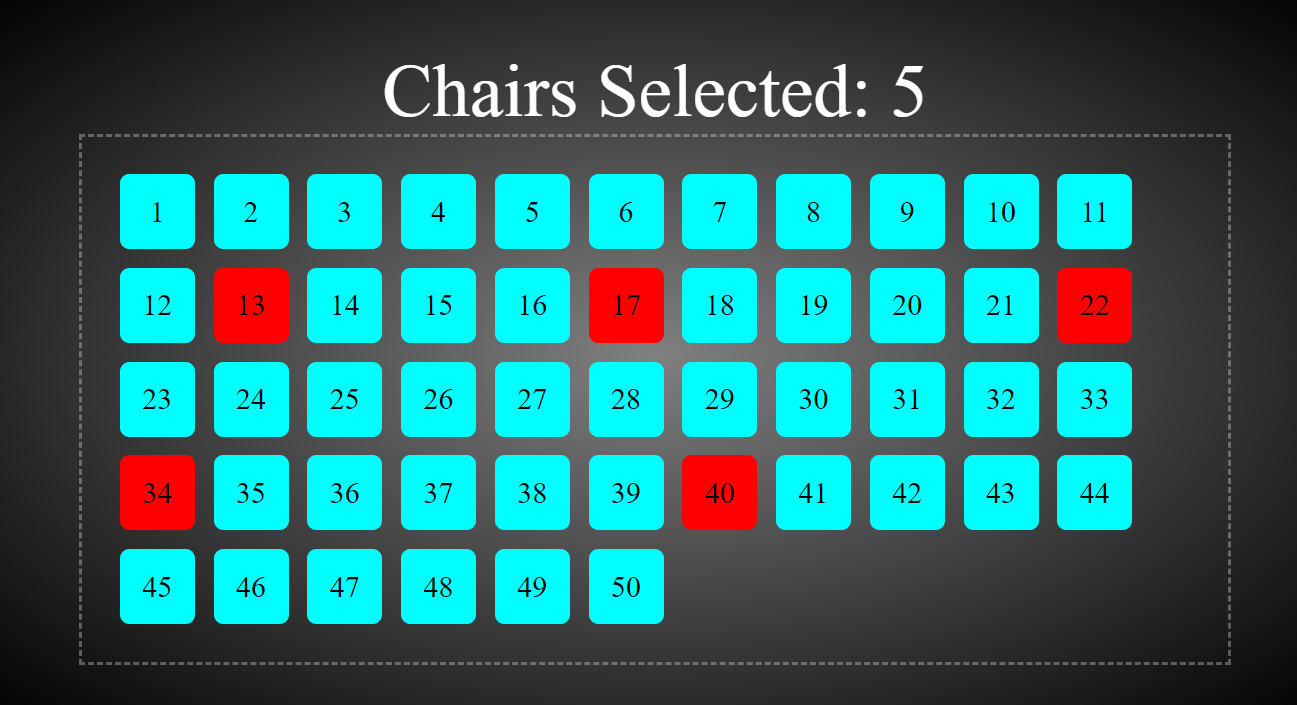
Building a Simple Chair Selector App: A Fun Way to Learn Web Development
Hey there, fellow coders and curious minds! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. Today, I want to share a cool little project that’s perfect for beginners looking to dip their toes into web development. We’re going to build a chair selector app! What’s…
-
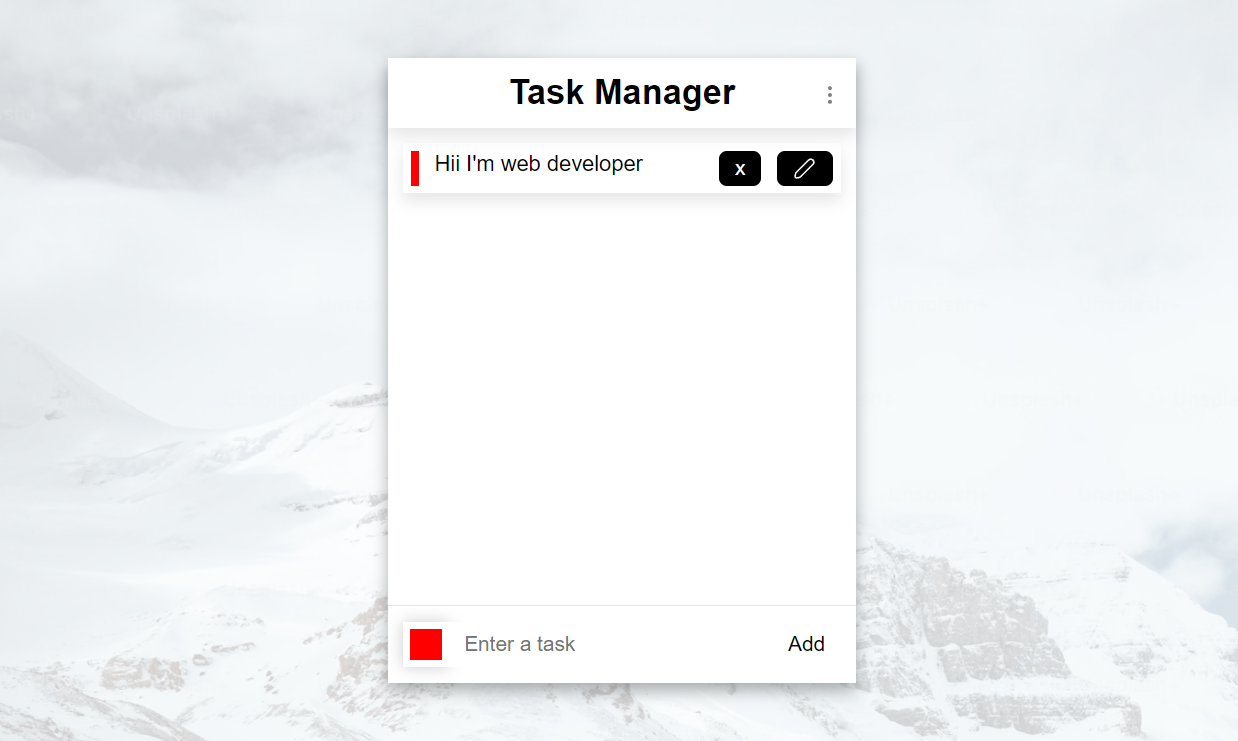
Building a Simple Task Manager: A Step-by-Step Guide
Hey there, fellow coders! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through a fun little project we recently tackled in class: building a simple Task Manager application using HTML, CSS, and JavaScript. What We’re Building Before we dive…
-
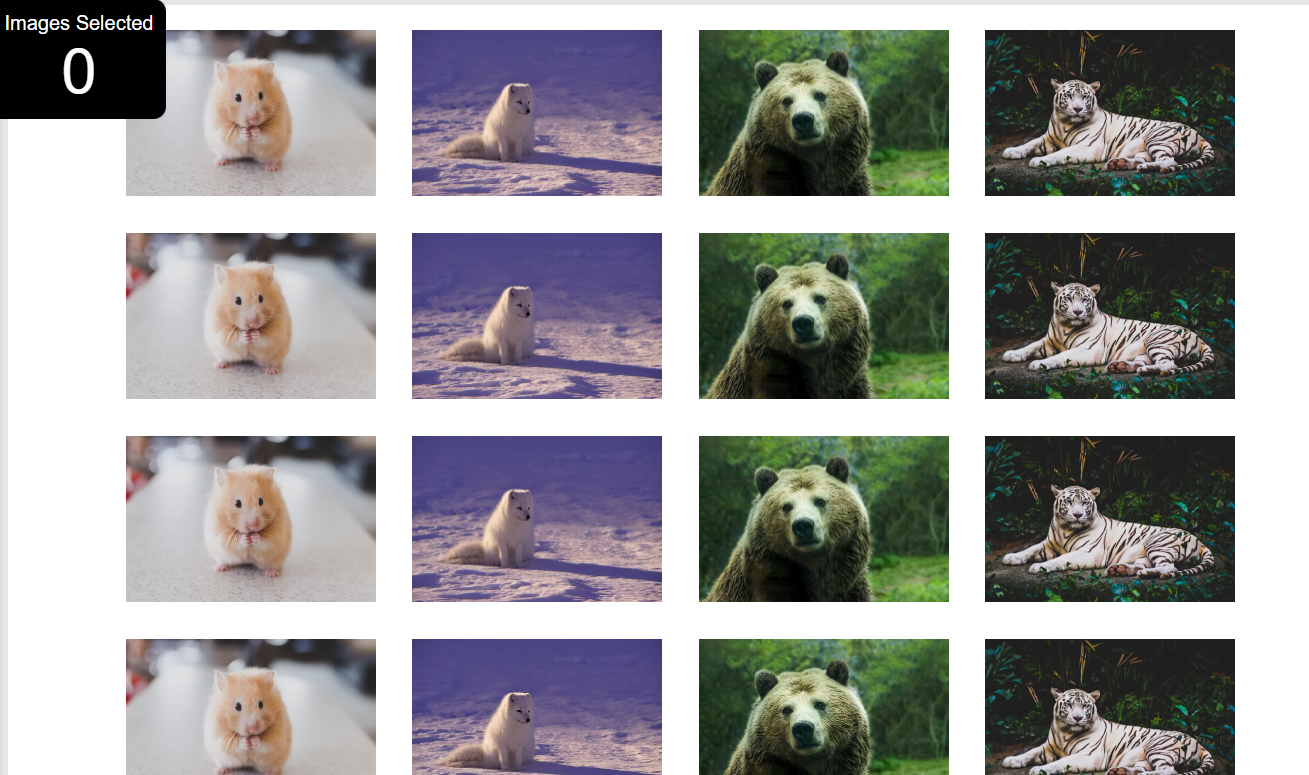
Building an Interactive Image Gallery With JS: A Step-by-Step Guide
Hey there, fellow coders! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a full-stack developer and coding instructor, I love breaking down complex concepts into bite-sized, easy-to-digest pieces. Today, we’re going to walk through creating an interactive image gallery using HTML, CSS, and JavaScript. Let’s dive in! What We’re Building Imagine a webpage…
-
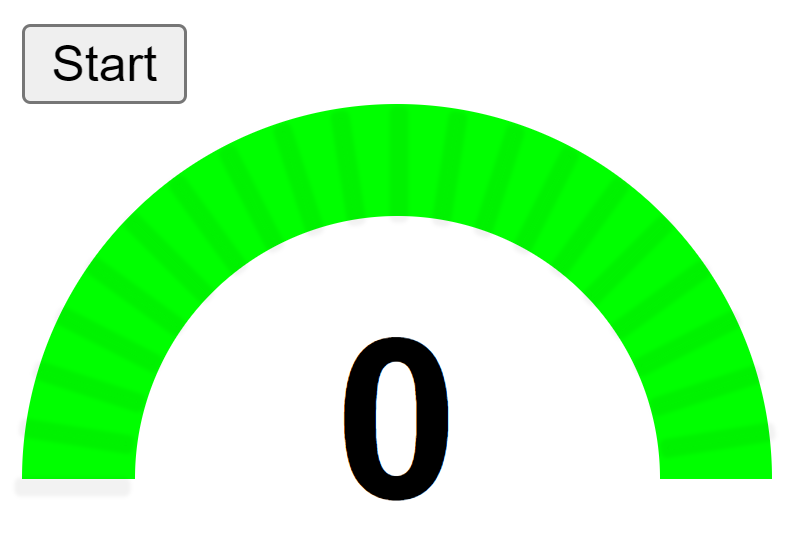
Creating an Interactive Meter Component with HTML, CSS, and JavaScript
Hey there, coding enthusiasts! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through a cool project we recently tackled in our web development class – creating an interactive meter component! What We’re Building Imagine a sleek, colorful meter that…
-
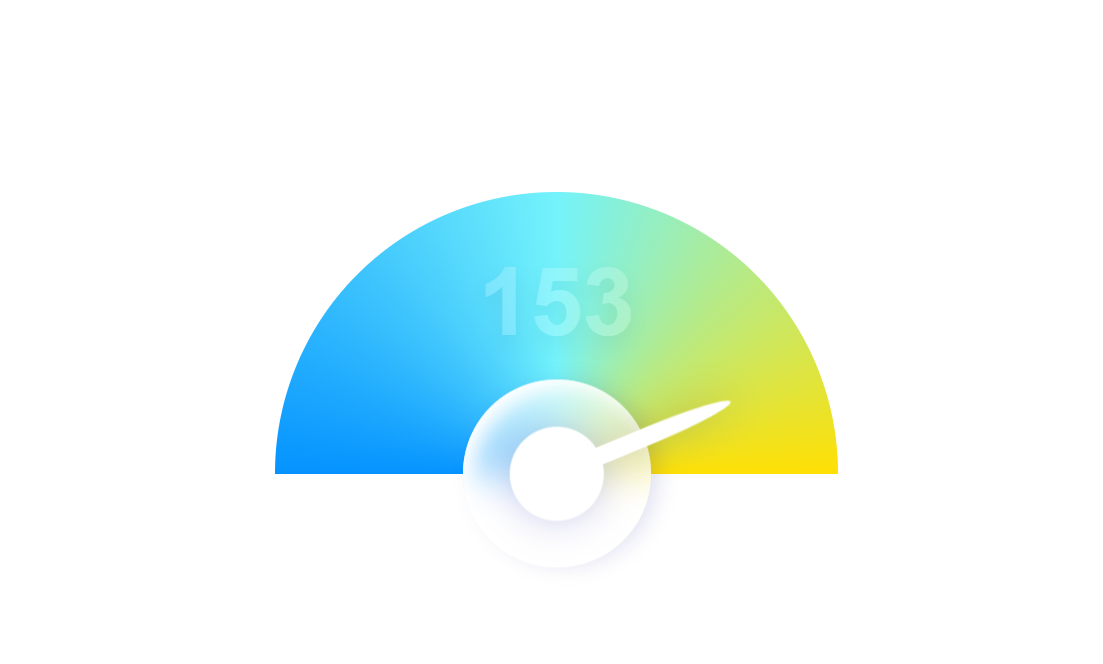
Creating an Interactive Circular Meter with HTML, CSS, and JavaScript
Hey there, fellow coders! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through a cool project: building an interactive circular meter using HTML, CSS, and JavaScript. What We’re Building We’re creating a circular meter that fills up from 0…
-
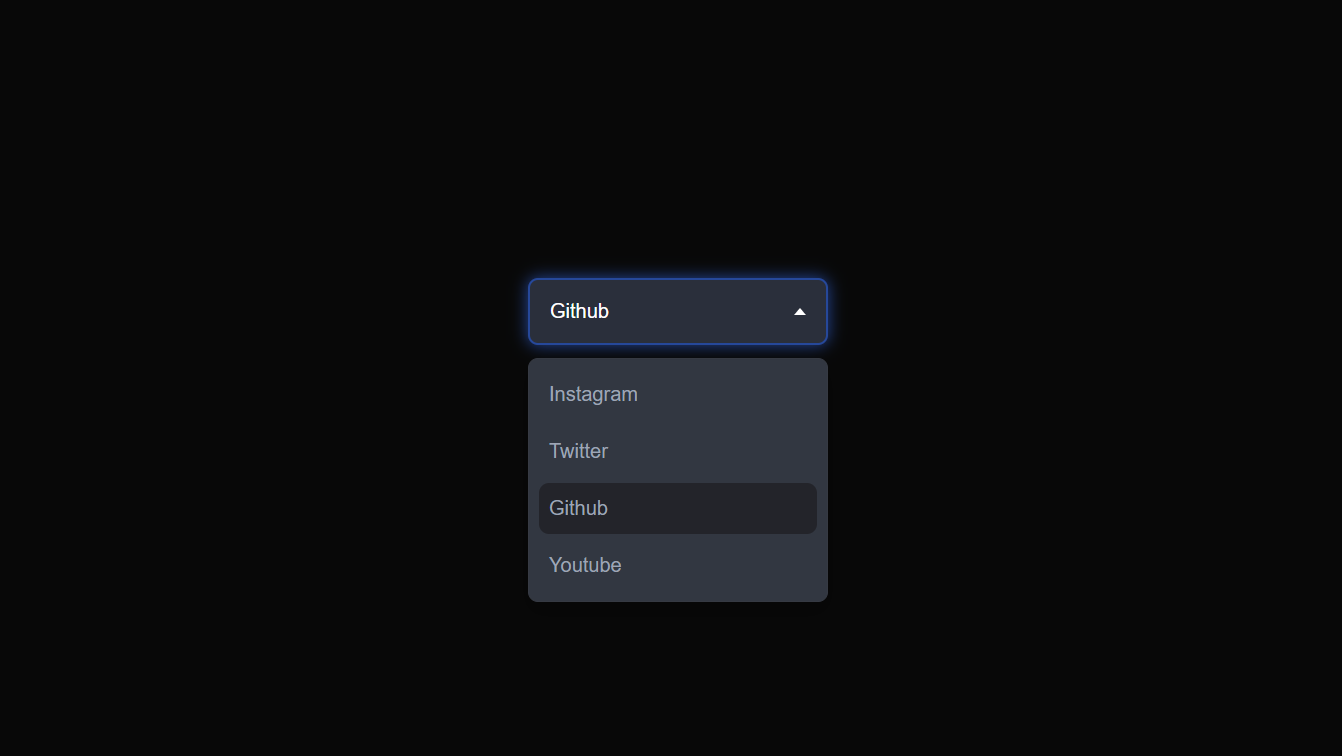
Creating a Custom Dropdown Menu with HTML, CSS, and JavaScript
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing simple yet powerful web development techniques. Today, let’s break down how to create a custom dropdown menu using HTML, CSS, and JavaScript. Why Custom Dropdowns? Custom dropdowns give you more control over the…
-
Creating an Animated Game Loading Screen with HTML and CSS
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full-stack developer, I love sharing simple yet effective web design techniques. Today, we’re diving into creating an animated game loading screen using just HTML and CSS. Let’s break it down! We’re building a loading screen with a mountain background,…
-
Creating a Simple Helicopter Game with HTML, CSS, and JavaScript
Hey there, fellow coders! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and Full Stack Developer, I love sharing fun and educational projects. Today, we’re going to build a simple helicopter game using HTML, CSS, and JavaScript. Let’s dive in! What We’re Building We’re creating a basic game where a…
-
Creating a Simple Color Changing Webpage With HTML ,CSS and JavaScript
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing simple yet fun projects. Today, let’s build a webpage with a button that changes the background color randomly. What We’re Building A single-page app with a button. Each click changes the page’s background…
-
Creating a Google-Inspired Loading Animation with HTML and CSS
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing cool tricks that make websites pop. Today, let’s break down a simple yet eye-catching loading animation inspired by Google’s logo colors. What We’re Building We’re creating a loading spinner with four circles that…
-
Creating a Fancy Text Wipe Effect with HTML and CSS
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full-stack developer, I love sharing cool web tricks. Today, let’s dive into creating a fancy text wipe effect using just HTML and CSS. This effect makes your text appear with a colorful wipe-in animation. It’s eye-catching and can add…
-
Creating a Beautiful Image Gallery with HTML and CSS
Hey there, coders! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full-stack developer, I love sharing simple yet powerful web design techniques. Today, let’s break down how to create an eye-catching image gallery using HTML and CSS. The Basics We’re building a responsive image gallery with a fixed navigation…
-
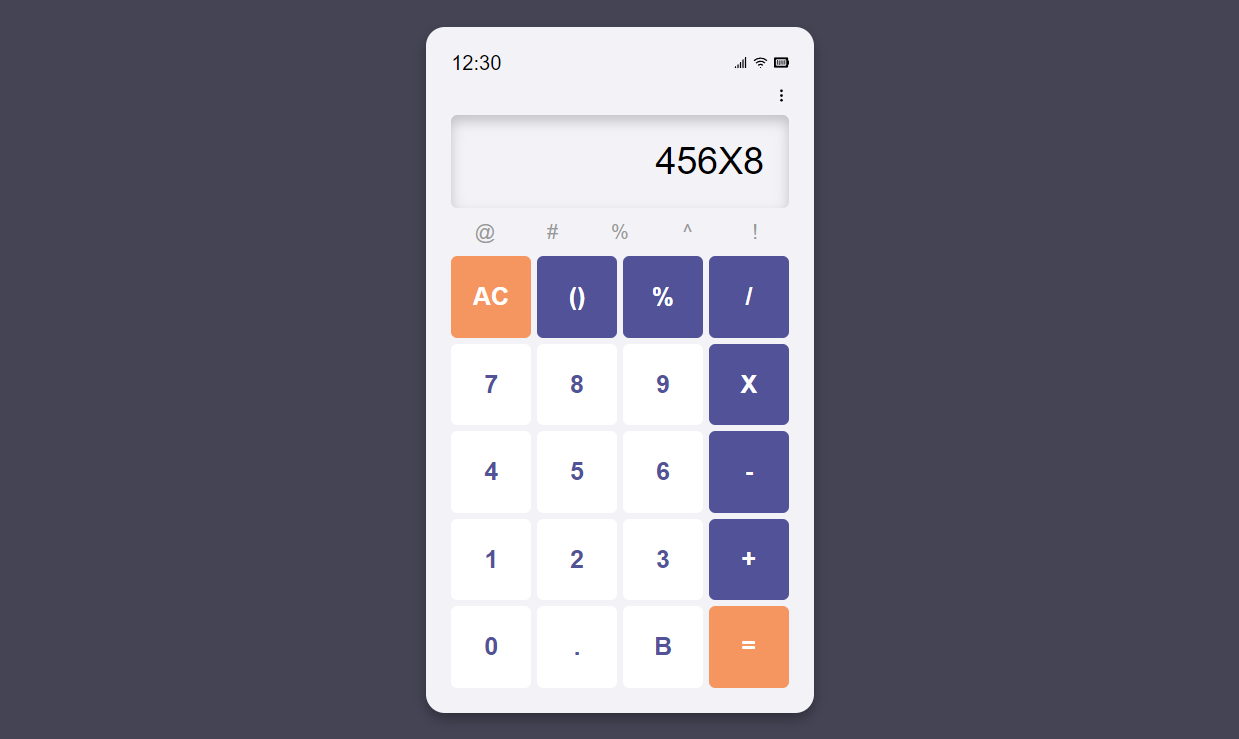
Creating a Stylish Calculator UI Design With HTML ,CSS
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full-stack developer, I love breaking down complex concepts into bite-sized, easy-to-understand pieces. Today, we’re diving into creating a sleek calculator UI using HTML and CSS. The Basics We’re building a calculator that looks like it belongs on a modern…
-
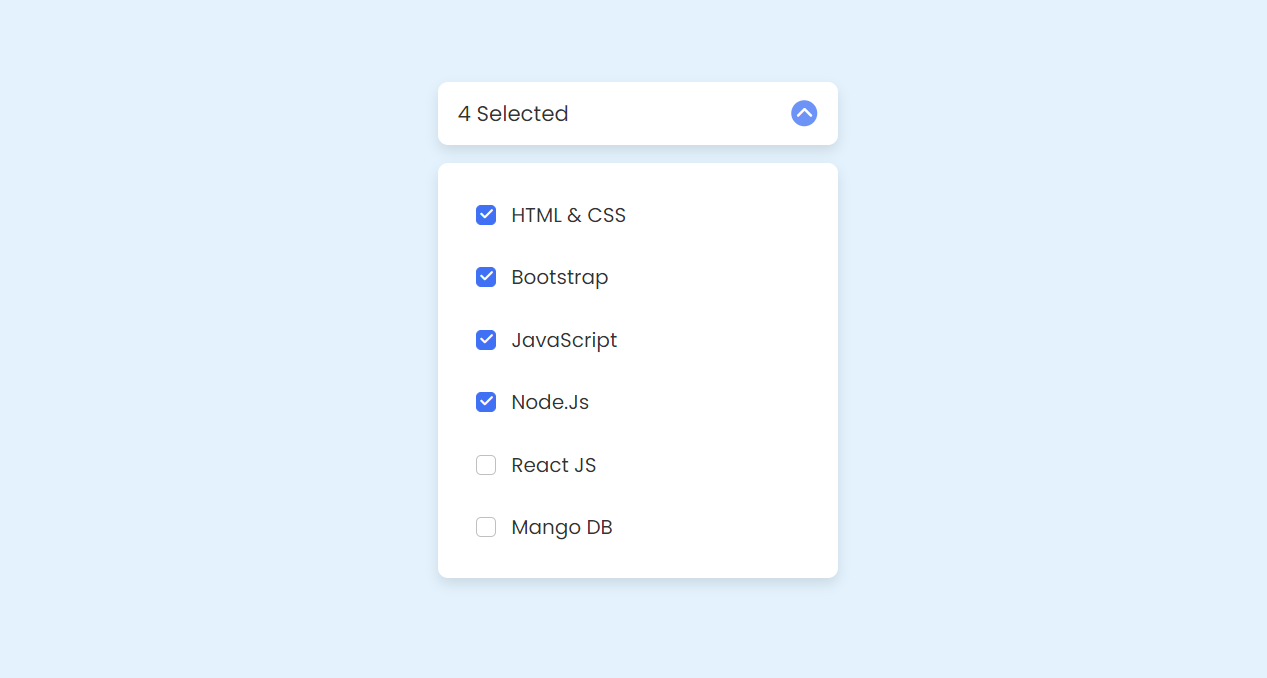
Creating a User-Friendly Multiple Options Select Menu
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing simple yet powerful web development techniques. Today, let’s break down how to create a sleek multiple options select menu using HTML, CSS, and JavaScript. Why This Matters In web development, user interaction is…
-
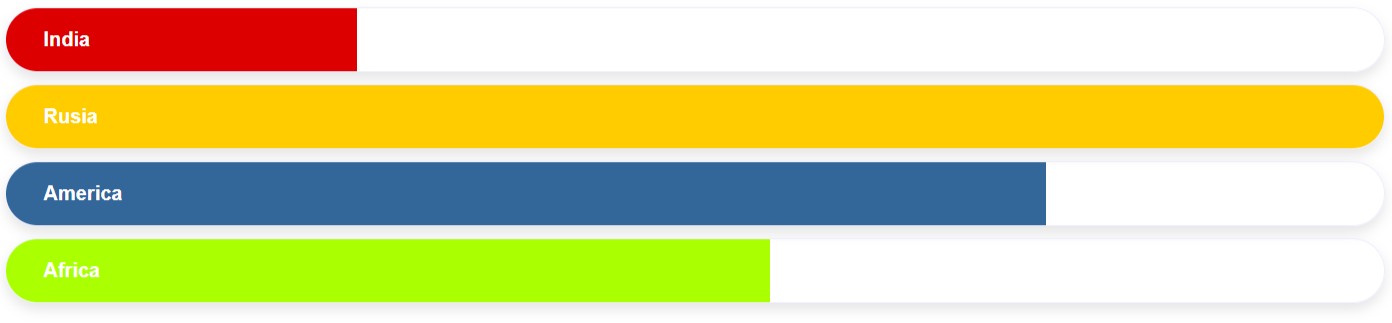
Creating Animated Progress Bars with HTML, CSS, and JavaScript
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing simple yet powerful web development techniques. Today, let’s dive into creating animated progress bars using HTML, CSS, and JavaScript. What We’re Building We’re going to create colorful, animated progress bars that fill up…
-
Creating a Cool Image Hover Effect with HTML and CSS
Hey there! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I want to share a neat little trick I use to create an eye-catching image transition effect using just HTML and CSS. It’s simpler than you might think, and it’ll add a touch of…
-
Creating a Sleek Progress Bar with HTML and CSS
Hey there, coders! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a full-stack developer and coding instructor, I love sharing simple yet impactful web design techniques. Today, let’s dive into creating a stylish progress bar using just HTML and CSS. The Basics We’ll start with a simple HTML structure and then add some…
-
Creating an Awesome Animated Text Effect with HTML and CSS
Hey there! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. Today, I’m excited to share a cool little project that’ll make your text come alive with a simple yet eye-catching animation. What We’re Building We’re creating a webpage with the word “awesome” that has a…
-
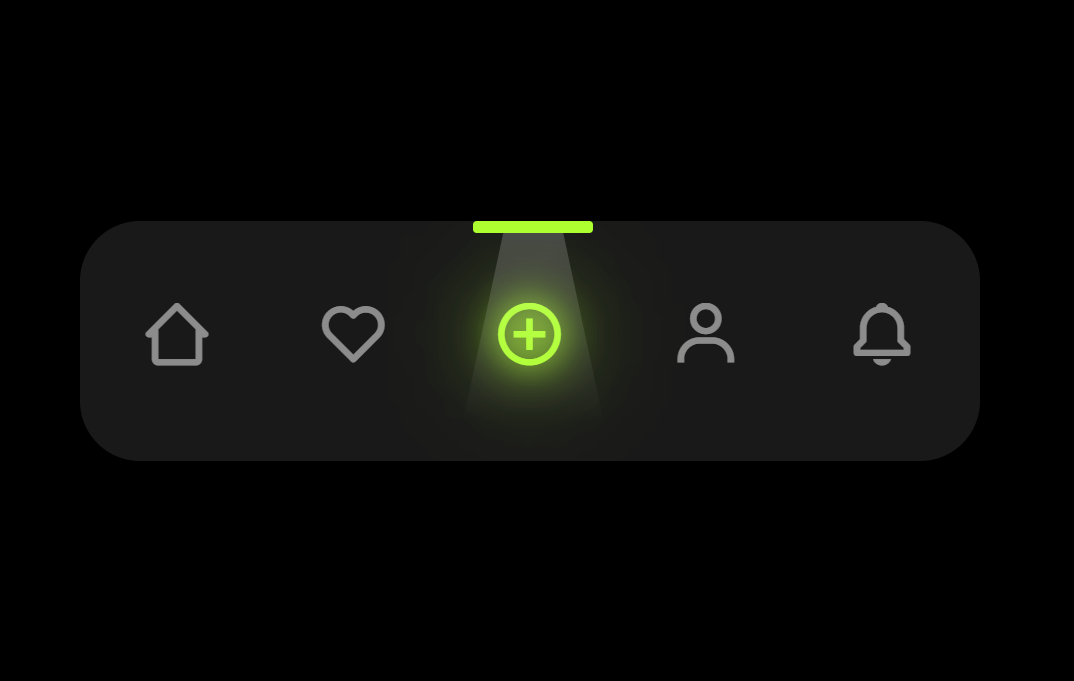
Creating an Animated Menu Button with HTML and CSS
Hey there! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I want to share a cool little project that’ll jazz up your website: an animated menu button! This button starts as a simple ‘+’ sign, but when you hover over it, it transforms into…
-
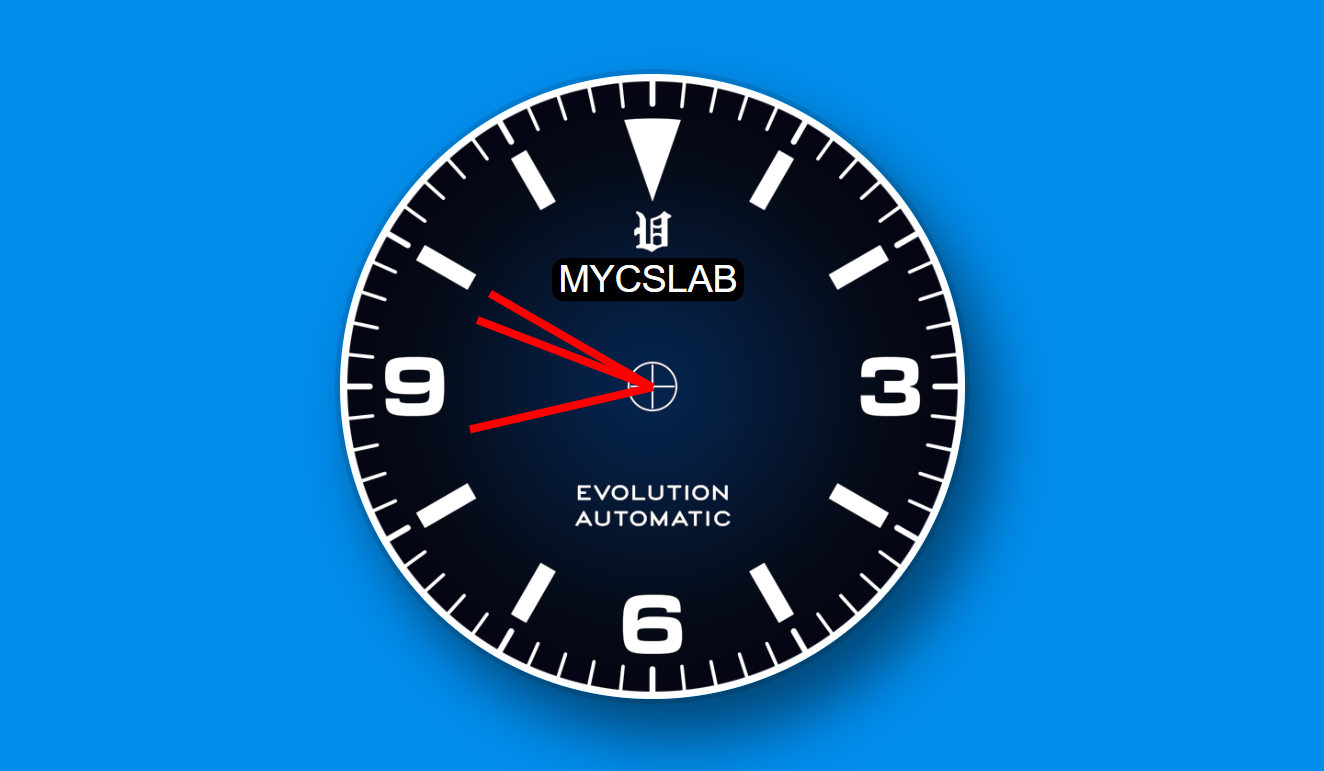
Creating an Stylish Clock with HTML, CSS, and JavaScript
Hey there, fellow coders! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full-stack developer, I love sharing cool projects that can help you learn web development. Today, let’s dive into creating a sleek, functional clock using HTML, CSS, and JavaScript. What We’re Building We’re going to create a digital…
-
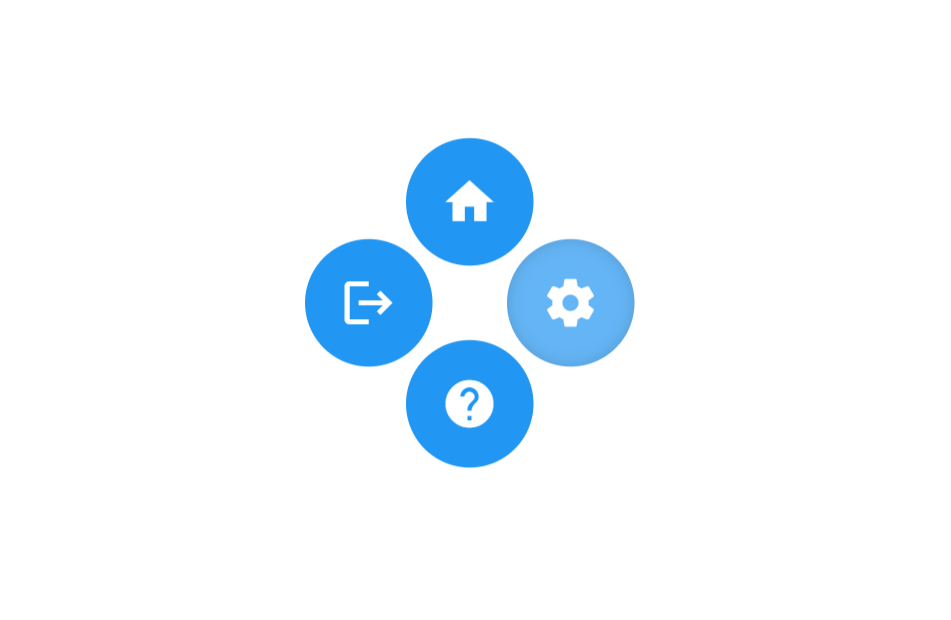
Creating an Interactive Navigation Menu with HTML, CSS, and JavaScript
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing cool web development tricks. Today, let’s dive into creating an eye-catching, interactive navigation menu. This project is perfect for beginners looking to level up their skills. We’ll use HTML for structure, CSS for…
-
Creating a Simple Animated Circle with HTML and CSS
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing simple yet eye-catching projects. Today, let’s dive into creating an animated circle using just HTML and CSS. This project is perfect for beginners looking to understand how CSS animations work. We’ll create a…
-
Creating Stylish Browser Icons with HTML and CSS
Hey there, tech enthusiasts! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I’m going to walk you through a cool little project that’ll jazz up your web design skills – creating stylish browser icons using HTML and CSS. What We’re Building We’re going to…
-
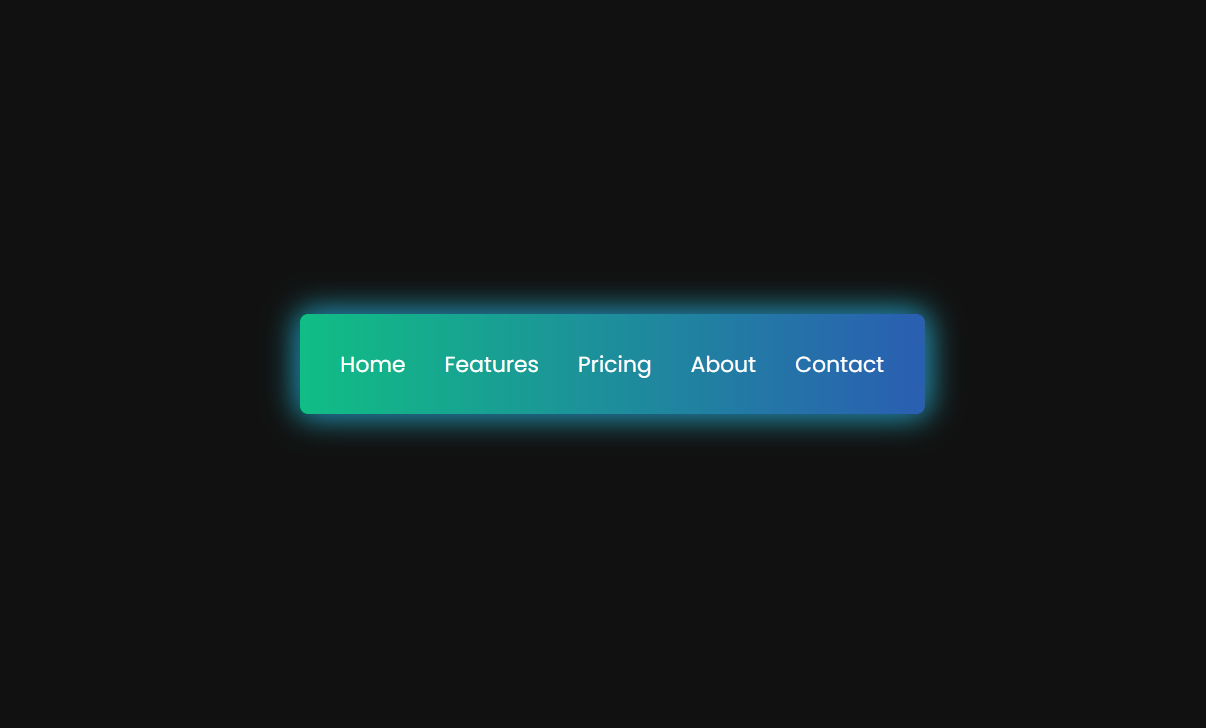
Creating a Stylish Navbar with HTML and CSS
Hey there, coding enthusiasts! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through creating a sleek, modern navbar using HTML and CSS. Let’s dive in! What We’re Building We’re going to create a horizontal navbar with a gradient background…
-
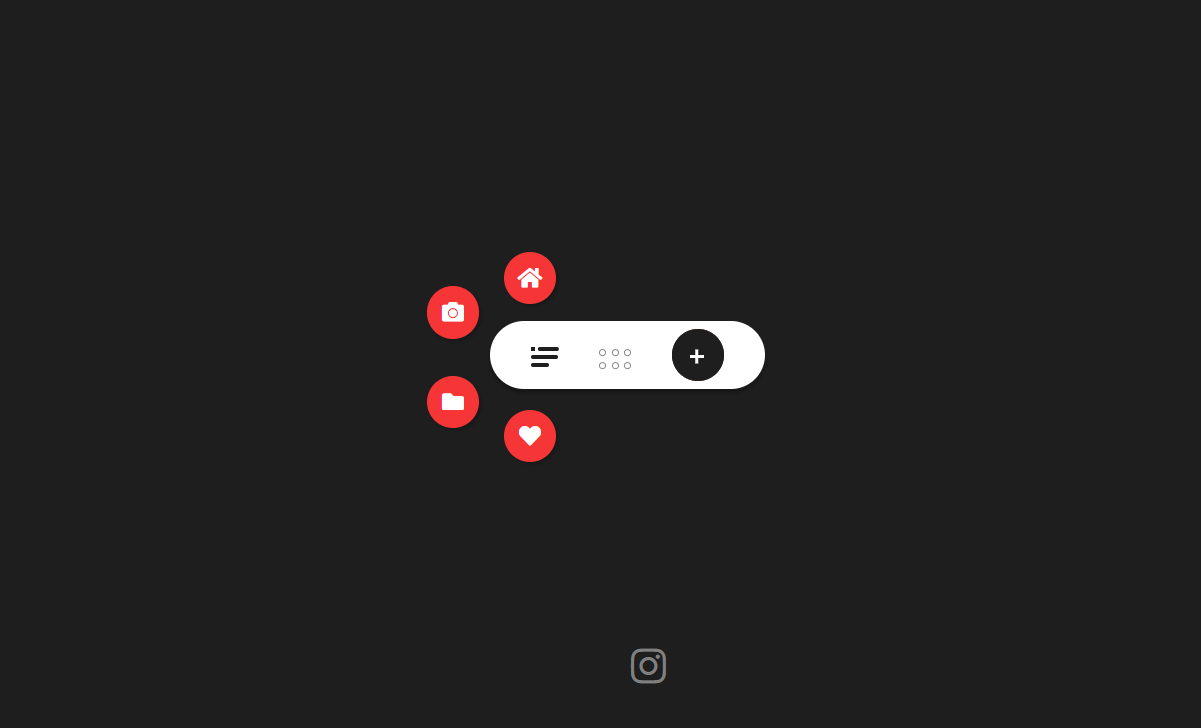
Creating an Building a Sleek Navigation Bar With HTML and CSS and JavaScript
Hey there! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through a cool project I’ve been working on – a slick, interactive navigation bar that’s sure to spice up any website. What We’re Building We’re creating a modern, animated…
-
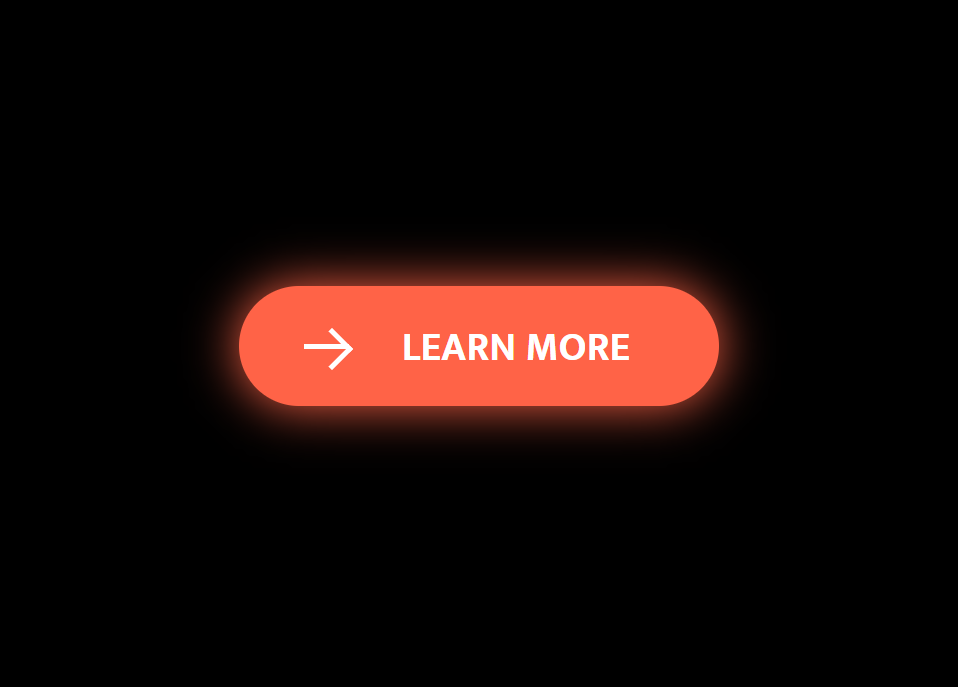
Creating an Animated Button with HTML and CSS
Hey there! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I’m going to walk you through creating a slick animated “Learn More” button using just HTML and CSS. It’s simpler than you might think! What We’re Building We’re creating a button that expands and…
-
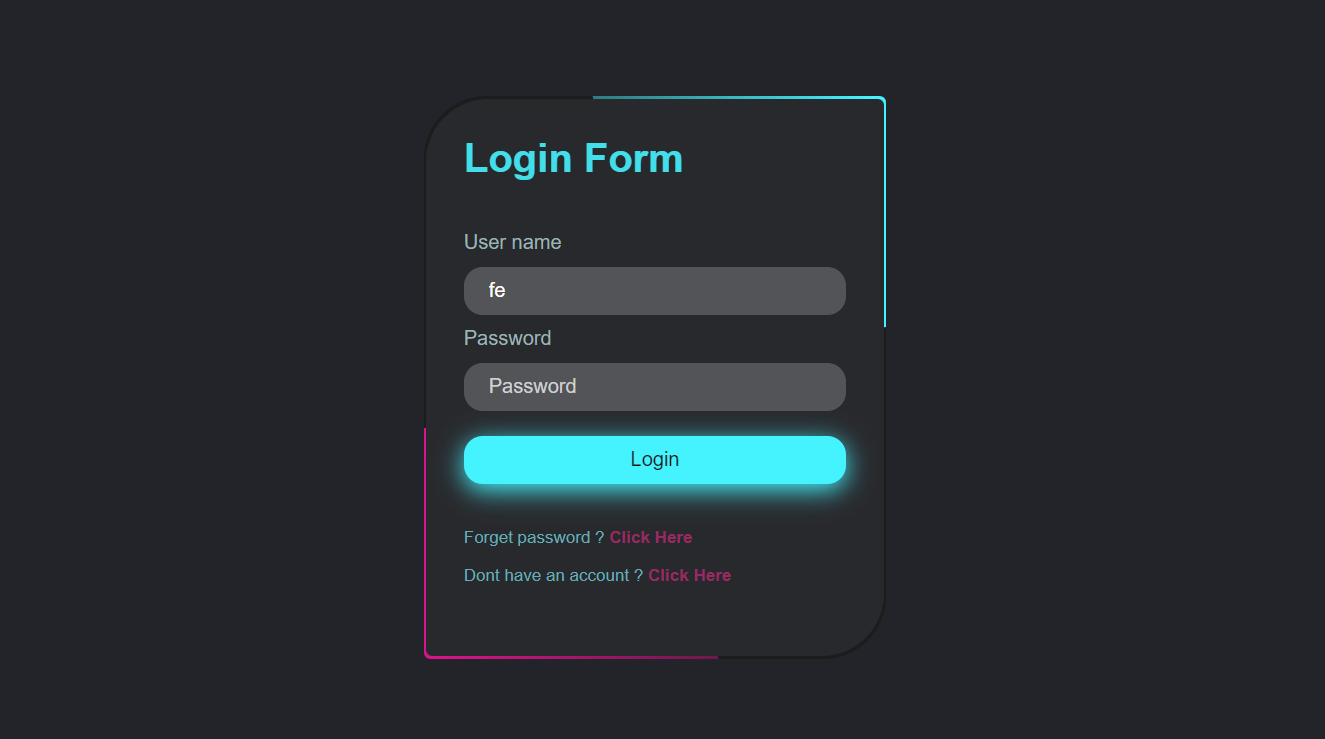
Creating a Stylish Login Form with HTML and CSS
Hey everyone! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I want to walk you through creating a sleek, modern login form using HTML and CSS. Let’s dive in! The Basics We’re building a login form that’s not just functional, but also visually appealing….
-
Creating a Cool Battery Charging Animation with HTML and CSS
Hey everyone! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing fun and practical projects. Today, we’re going to create an awesome battery charging animation using just HTML and CSS. Let’s dive in! What We’re Building We’re creating a visual representation of a battery…
-
Why isn’t useEffect Triggering on Array State Change in React ?
one common issue that developers may encounter is that useEffect doesn’t seem to be triggering when an array state changes.
-
Troubleshooting the React useEffect Hook calling twice
One common problem is when the useEffect callback seems to be firing more than once on the initial render, contrary to its expected behavior.
-
Mastering MVC in PHP: A Step-by-Step Guide
Are you eager to dive into the world of PHP web development? Look no further! In this comprehensive guide, we’ll walk you through the creation of a simple PHP MVC (Model-View-Controller) framework from scratch. Whether you’re a beginner or an experienced developer looking to enhance your skills, this tutorial is designed to equip you with…
-
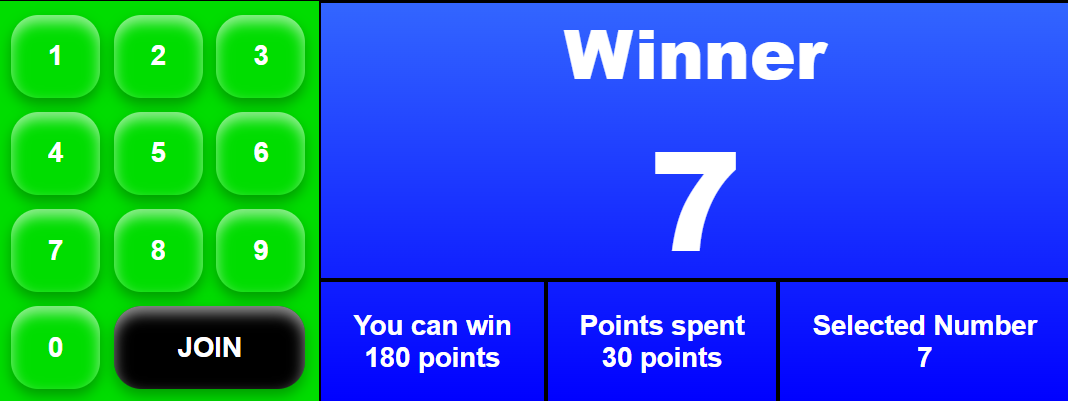
Building a Fun Number Guessing Game with HTML, CSS, and JavaScript
Introduction In the world of web development, there’s no shortage of creative projects you can build to improve your skills. Today, we’re going to dive into the creation of a simple yet entertaining number guessing game using the power of HTML, CSS, and JavaScript. Whether you’re a beginner looking to strengthen your coding fundamentals or…
-
Uploading Files to a Server Using PHP
Introduction File uploads are a common feature in web development, allowing users to share images, documents, and other types of files. PHP provides simple yet powerful functionality to handle file uploads securely. In this tutorial, we’ll walk through the process of uploading files to a server using PHP. Setting Up the Environment Before we start,…
-
Mastering jQuery Lesson 2: Handling Namespace Collisions
Welcome back to the second installment of our jQuery series! Today, we’ll delve into the crucial topic of namespace collisions and how to expertly manage them. As we journey through the exciting world of web development, ensuring smooth interactions between different libraries is paramount. So, let’s equip ourselves with the necessary knowledge to navigate this…
-
Mastering jQuery – Lesson 1: A Beginner’s Guide to Practical Implementation
Introduction: Hey there, fellow developers! 👋 I’m Vishnu, your friendly full stack developer and programming trainer at “CSLAB Software Development and Training Institute” in Sikar. Today, I’m excited to kick off a series of posts on jQuery, a powerful JavaScript library that simplifies HTML document traversal and manipulation. Getting Started: Let’s dive right in with…
-
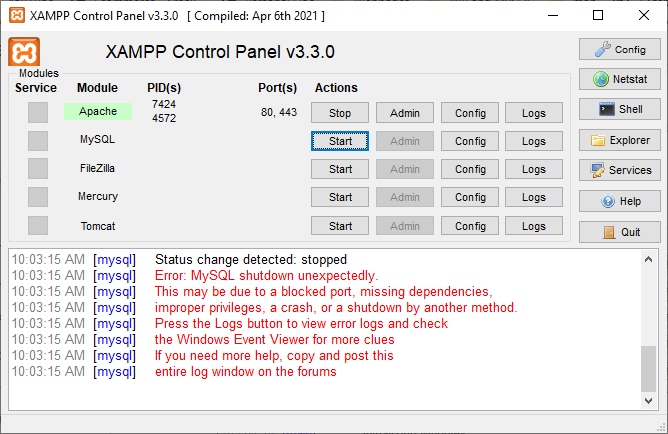
Rescuing Data in 4 easy steps : How I Overcame the MySQL Shutdown Unexpectedly Error
Just wanted to drop in with a little story from the trenches of web development. Picture this: you’re cruising through your projects, creating web magic, and suddenly, MySQL decides to take an unplanned vacation with an “Shutdown Unexpectedly” error, especially when using XAMPP. Well, buckle up, because I recently faced this exact scenario while using…
-
Resolving WordPress/WhatsApp link Thumbnail Issues using the Facebook Debug Tool
Introduction: If you’ve ever encountered the frustrating issue of your WordPress or WhatsApp blog post not displaying the correct thumbnail when shared on social media platforms like Facebook, you’re not alone. Fortunately, there’s a powerful tool at your disposal – the Facebook Debug Tool. In this comprehensive guide, we’ll walk you through the process of…
-
Exploring Secure Session Management in PHP: A Simple Guide
Hey there👋 I’m Vishnu Rajoria at CSLAB Sikar.Today, I want to walk you through a simple yet crucial aspect of web development – secure session management in PHP, specifically for a simple login system. We’ll create a basic login page, a dashboard accessible only to authenticated users, and a logout feature. The code provided is…
-
Solved Assignment: JavaScript Math magic solution for 20 Fun Challenges for Beginners!
Assignment 1: Addition Write a JavaScript program to add two numbers and display the result. Solution: Here’s a simple JavaScript program that adds two numbers and displays the result Assignment 2: Subtraction Create a script that subtracts one number from another and prints the output. Solution Here’s a simple JavaScript program that subtracts one number…
-
Vishnu Rajoria’s JavaScript Math Magic at CSLAB: 20 Fun Challenges for Beginners!
Hey there, future JavaScript maestros! 🚀 I’m Vishnu Rajoria, your friendly programming trainer at CSLAB Software Development and Training Institute, the best place to kickstart your coding journey in Sikar, Rajasthan. Today, we’re diving into the fundamentals of JavaScript with a set of 20 assignments that will sharpen your skills in basic math operations. Let’s…
-
Effortless Database Interaction with PDO in PHP: A Comprehensive Guide
In the ever-evolving landscape of web development, efficient and secure database interactions are paramount. PHP Data Objects, or PDO, emerges as a powerful solution, offering a consistent and secure way to connect to various databases. This post serves as a comprehensive guide to understanding PDO in PHP, providing insights into its advantages, basic usage, and…
-
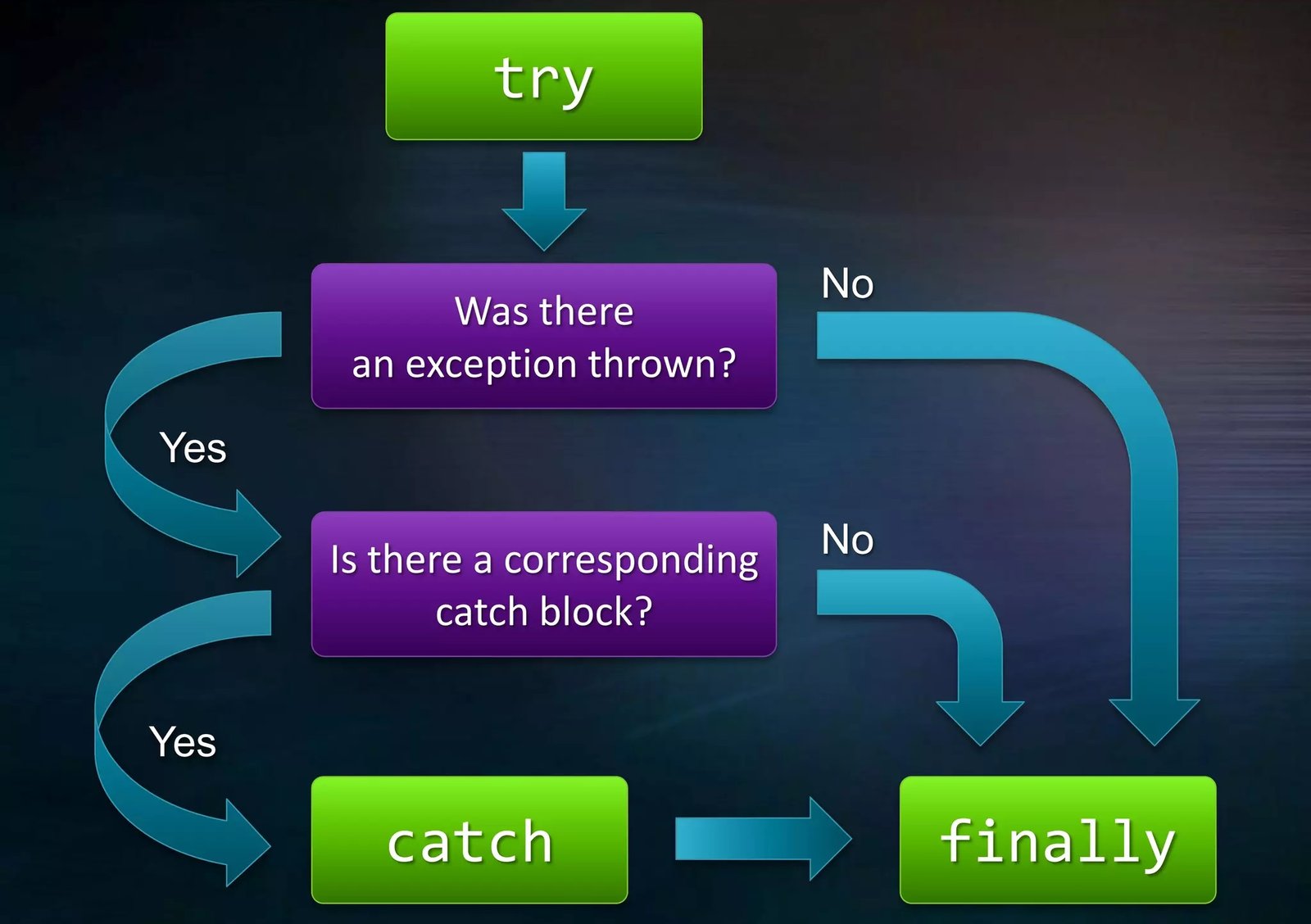
Exception handling in PHP – Understanding try,catch and finally
Introduction Exception handling is a crucial aspect of robust programming, allowing developers to gracefully manage unexpected errors or issues in their code. In PHP, this is achieved through the use of try, catch, and finally blocks. In this blog post, we’ll explore how these constructs work together with a practical example. The Basics: try-catch The…
-
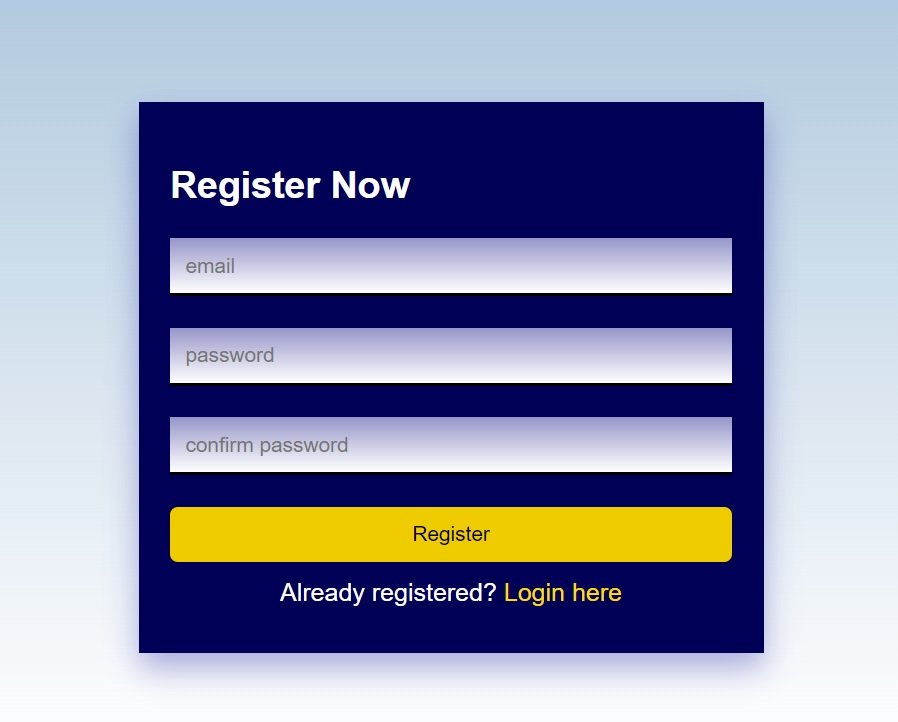
Creating a Secure Login Registration Form for Students Practice Project
In the realm of web development, crafting a secure and user-friendly login registration form is a fundamental skill. In this commentary, we’ll delve into the provided HTML, CSS, and JavaScript code that creates a student login registration system, highlighting key aspects of the code and offering insights into its functionality. HTML Structure: The HTML structure…
-
The Great Database Design: Single Vs Multiple Database Tables
Introduction: In the world of database design, one of the pivotal decisions developers face is whether to consolidate multiple columns into a single table or to distribute them across multiple tables. This debate is particularly relevant when dealing with complex data structures, and it becomes even more pronounced when considering scenarios like managing user information….
-
30 JavaScript Tricky Question for interview 2026
1. var and Hoisting Question: What will be logged to the console? JavaScript Answer: Explanation: JavaScript’s hoisting mechanism moves var declarations (but not the assignments) to the top of the scope. The code is executed as if it were: JavaScript 2. let/const and the Temporal Dead Zone (TDZ) Question: What will be logged to the…
-
Solving the Symbolic Link Problem on Hostinger for Laravel Projects – by CSLAB Sikar
Hey there fellow developers! Vishnu here, and today I want to share my experience solving a common but tricky issue that many Laravel developers face when deploying their projects on Hostinger – the symbolic link problem. I encountered this while working on a project during my full-stack web development training at CSLAB in Sikar. Quick…