Introduction:
If you’ve ever encountered the frustrating issue of your WordPress or WhatsApp blog post not displaying the correct thumbnail when shared on social media platforms like Facebook, you’re not alone. Fortunately, there’s a powerful tool at your disposal – the Facebook Debug Tool. In this comprehensive guide, we’ll walk you through the process of accessing, using, and understanding the Facebook Debug Tool to troubleshoot and resolve thumbnail-related issues.

Step 1: Accessing the Facebook Debug Tool
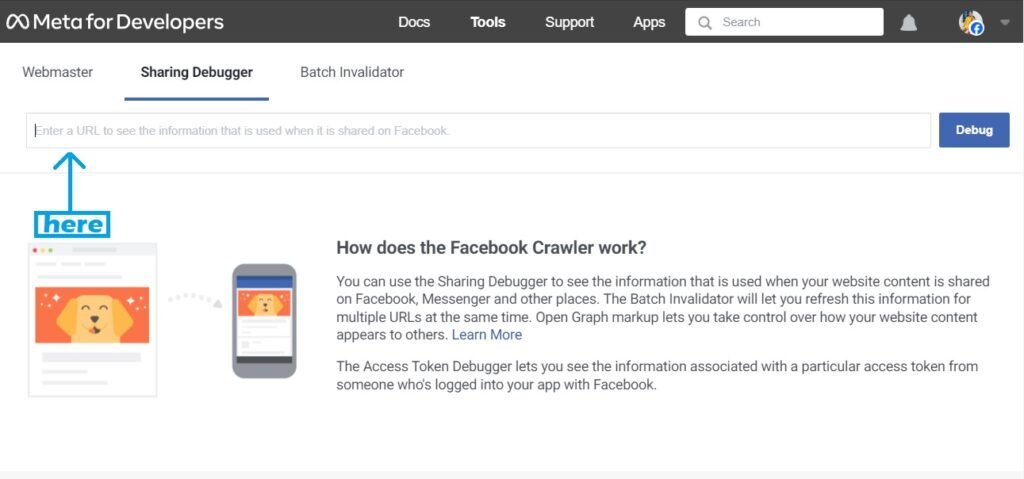
- Open Your Web Browser: Start by opening your preferred web browser and navigating to the Facebook Debug Tool at https://developers.facebook.com/tools/debug.
- Enter Your Post URL: Copy the URL of the WordPress blog post that is experiencing thumbnail issues. Paste this URL into the input field on the Facebook Debug Tool page.
- Click “Debug”: Once you’ve entered the URL, click on the “Debug” button. This action will prompt the tool to fetch the latest information about your link.


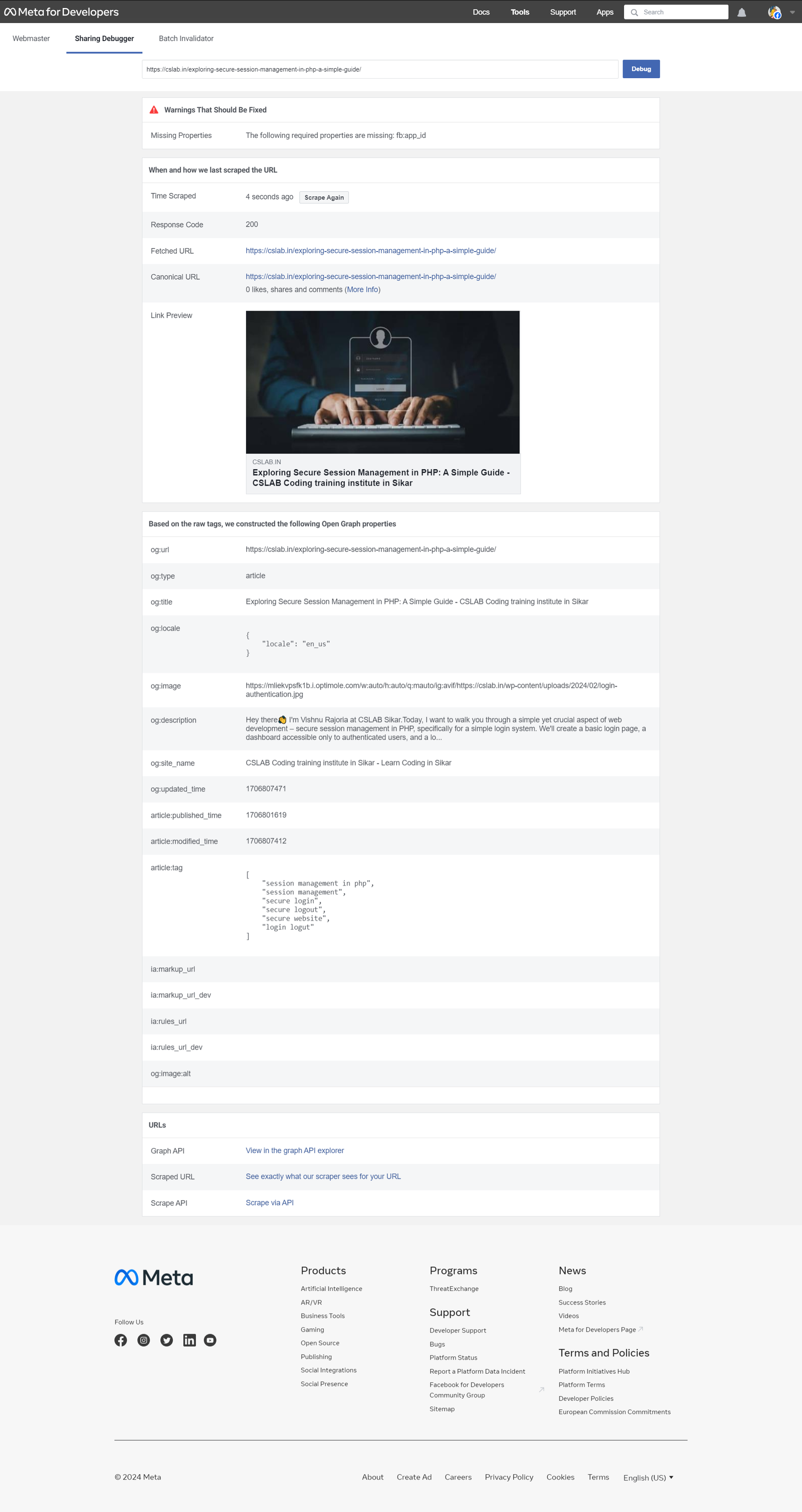
Here is the result

Step 2: Understanding the Debug Tool Results
1. Scraped URL Information:
The WordPress Debug Tool provides a wealth of information about the scraped URL, including the title, description, and images associated with the link. This allows you to verify that the correct information is being pulled from your WordPress post.
2. Open Graph Tags Inspection:
The tool displays Open Graph tags found on the provided URL. Open Graph tags play a crucial role in determining how content appears when shared on social media platforms. By inspecting these tags, you can ensure that the metadata is optimized for maximum visibility and engagement.
3. Identifying Thumbnail Issues:
One of the tool’s most valuable features is its ability to identify thumbnail-related problems. It will flag issues such as unsupported image formats (e.g., .svg files), enabling you to address and rectify these issues promptly.
Step 3: Resolving Thumbnail Issues
- Convert .svg to Supported Format: If the debug results indicate that your thumbnail is in an unsupported format, such as .svg, take action by converting it to a Facebook-supported format like .png or .jpg.
- Replace Thumbnail: Update your WordPress blog post by replacing the old .svg thumbnail with the newly converted .png or .jpg file.
- Re-Run the Facebook Debug Tool: After making changes, revisit the Facebook Debug Tool, enter the post URL, and click “Debug” again. Confirm that the updated thumbnail is now recognized and displayed correctly.
Scenario: When to Use the Facebook Debug Tool
1. Thumbnail Troubleshooting:
The WordPress Debug Tool is especially useful when your WordPress post thumbnails fail to display correctly on social media platforms. By identifying and resolving thumbnail issues, you can ensure that your content appears visually appealing when shared.
2. Content Updates:
After making significant updates to your WordPress post, use the tool to confirm that the latest information is reflected accurately when shared on social media. This includes changes to featured images, meta tags, and other crucial elements.
3. Preemptive Testing:
Before sharing a new post or webpage link on social media, leverage the WordPress Debug Tool to conduct preemptive testing. This ensures that potential issues are addressed before your content goes live.
4. Testing new links:
Before sharing a new blog post or webpage link on social media, use the Facebook Debug Tool to preemptively address any potential thumbnail or content display issues.
Conclusion
The Facebook Debug Tool is a valuable resource for WordPress bloggers, providing insights into how social media platforms interpret and display your content. By following the steps outlined in this guide, you can troubleshoot and resolve thumbnail issues efficiently, ensuring that your WordPress blog posts look polished and engaging when shared on Facebook and other platforms.