
Similar Posts

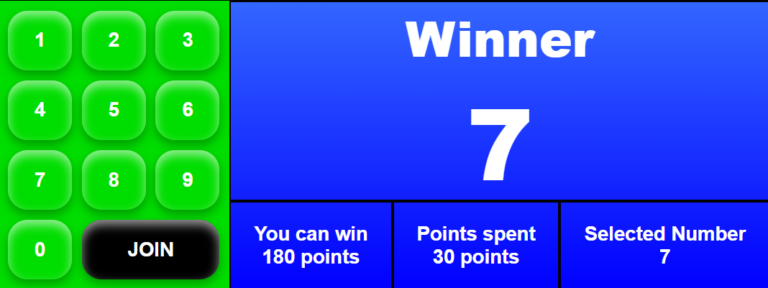
Building a Fun Number Guessing Game with HTML, CSS, and JavaScript
Introduction In the world of web development, there’s no shortage of creative projects you can build to improve your skills. Today, we’re going to dive into the creation of a simple yet entertaining number guessing game using the power of HTML, CSS, and JavaScript. Whether you’re a beginner looking to strengthen your coding fundamentals or…

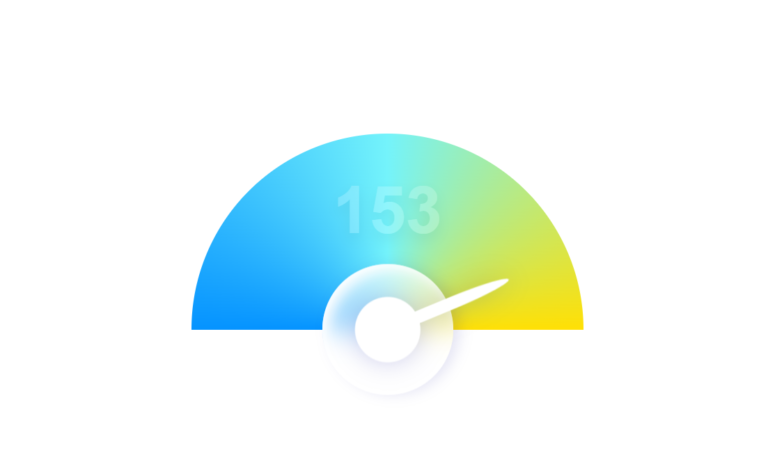
Creating an Interactive Meter Component with HTML, CSS, and JavaScript
Hey there, coding enthusiasts! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through a cool project we recently tackled in our web development class – creating an interactive meter component! What We’re Building Imagine a sleek, colorful meter that…

Resolving WordPress/WhatsApp link Thumbnail Issues using the Facebook Debug Tool
Introduction: If you’ve ever encountered the frustrating issue of your WordPress or WhatsApp blog post not displaying the correct thumbnail when shared on social media platforms like Facebook, you’re not alone. Fortunately, there’s a powerful tool at your disposal – the Facebook Debug Tool. In this comprehensive guide, we’ll walk you through the process of…

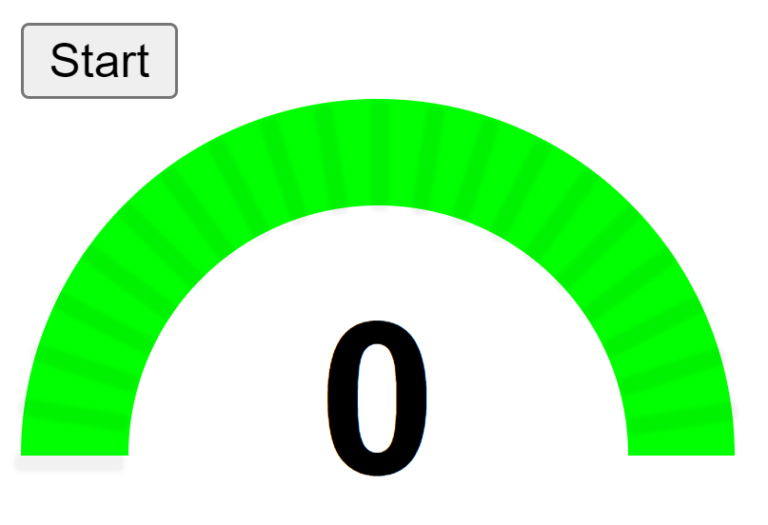
Creating an Interactive Circular Meter with HTML, CSS, and JavaScript
Hey there, fellow coders! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through a cool project: building an interactive circular meter using HTML, CSS, and JavaScript. What We’re Building We’re creating a circular meter that fills up from 0…

Creating a Sleek Progress Bar with HTML and CSS
Hey there, coders! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a full-stack developer and coding instructor, I love sharing simple yet impactful web design techniques. Today, let’s dive into creating a stylish progress bar using just HTML and CSS. The Basics We’ll start with a simple HTML structure and then add some…

Creating a Simple Animated Circle with HTML and CSS
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing simple yet eye-catching projects. Today, let’s dive into creating an animated circle using just HTML and CSS. This project is perfect for beginners looking to understand how CSS animations work. We’ll create a…