Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing cool web development tricks. Today, let’s dive into creating an eye-catching, interactive navigation menu.
This project is perfect for beginners looking to level up their skills. We’ll use HTML for structure, CSS for styling, and a dash of JavaScript for interactivity.

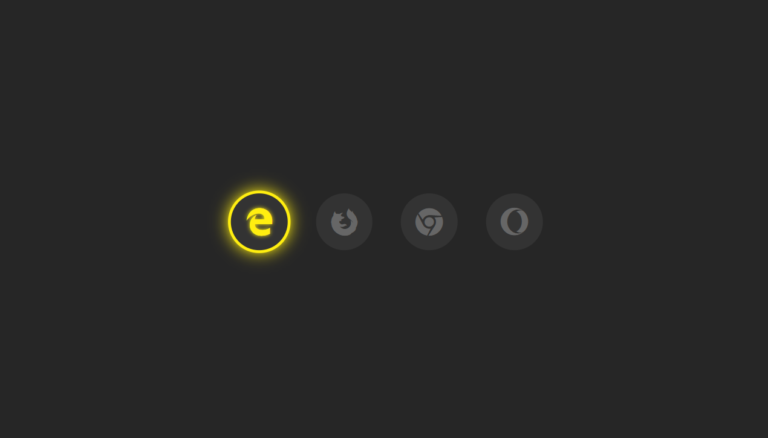
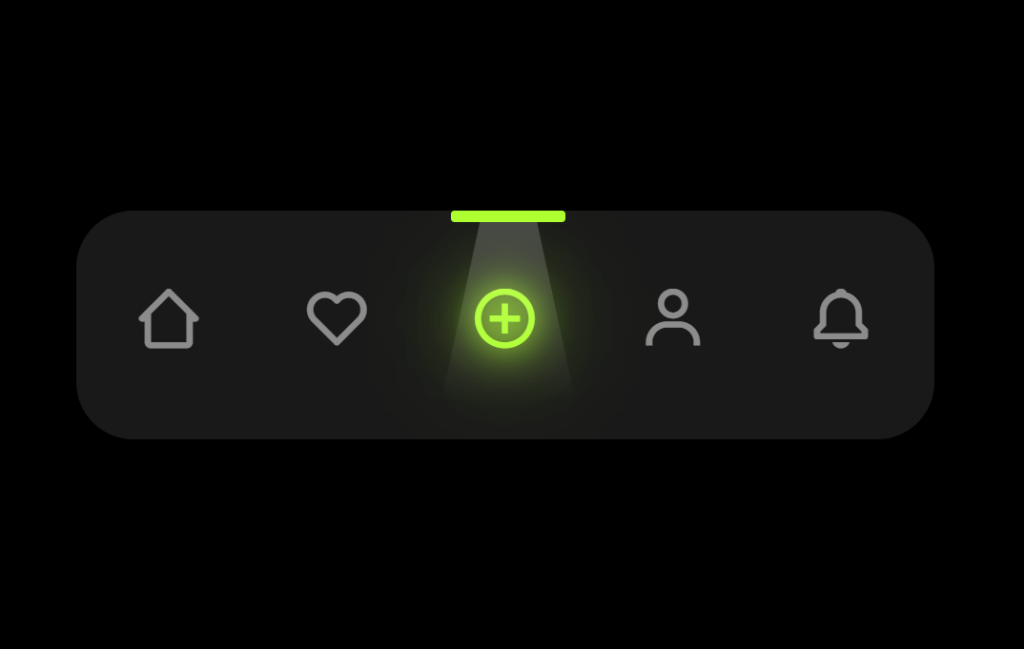
Here’s what makes this nav menu special:
- Sleek, modern design with stylish icons
- Smooth animation when switching between menu items
- A cool “light” effect that moves to highlight the active item
Let’s break down the key components:
- HTML Structure:
- We’re using unordered list (
<ul>) for our menu items - Each item is a list element (
<li>) with an icon from Boxicons
- CSS Magic:
- Custom properties (CSS variables) for easy color management
- Flexbox for layout
- Pseudo-elements for the glowing effect
- Transitions for smooth animations
- JavaScript Interactivity:
- Event listeners on each menu item
- Functions to move the highlight and set the active state
See the Pen Untitled by CSLAB Software Development and Computer Training (@CSLAB) on CodePen.
HTML CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navigation Menu</title>
<!-- Link to external CSS file -->
<link rel="stylesheet" href="style.css">
<!-- Link to Boxicons CSS for icons -->
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>
<!-- Navigation menu -->
<nav class="nav">
<ul class="nav__links">
<!-- Home link -->
<li class="nav__link active">
<a href="#"><i class='bx bx-home-alt-2'></i></a>
</li>
<!-- Heart link -->
<li class="nav__link">
<a href="#"><i class='bx bx-heart'></i></a>
</li>
<!-- Plus link -->
<li class="nav__link">
<a href="#"><i class='bx bx-plus-circle'></i></a>
</li>
<!-- User link -->
<li class="nav__link">
<a href="#"><i class='bx bx-user'></i></a>
</li>
<!-- Bell link -->
<li class="nav__link">
<a href="#"><i class='bx bx-bell'></i></a>
</li>
<!-- Light indicator for active link -->
<div class="nav__light"></div>
</ul>
</nav>
<!-- Link to external JavaScript file -->
<script src="script.js"></script>
</body>
</html>CSS CODE
/* ------------ VARIABLES ------------ */
:root {
/* COLORS */
--tab-color: #191919;
--white-color: #fff;
--home-icon-color: #00f7ff;
--heart-icon-color: #ff0000;
--plus-icon-color: #adff2f;
--user-icon-color: #ee82ee;
--bell-icon-color: #ffff00;
}
/* ------------ BASE ------------ */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #000;
}
li {
display: inline-block;
}
/* ------------ MENU ------------ */
.nav {
background-color: var(--tab-color);
width: 30em;
height: 8em;
border-radius: 2em;
padding: 0 2em;
box-shadow: 0 1em 1em rgba(0,0,0, .2);
display: flex;
align-items: center;
position: relative;
overflow: hidden;
}
.nav__links {
width: 100%;
display: flex;
justify-content: space-between;
}
.nav__link a {
color: var(--white-color);
font-size: 2.5rem;
opacity: 0.5;
}
/* Light indicator styles */
.nav__light {
position: absolute;
top: 0;
left: 1.3em;
background-color: var(--white-color);
width: 4em;
height: .4em;
border-radius: 2px;
display: flex;
justify-content: center;
transition: .3s ease;
}
.nav__light::before {
content: '';
width: 5em;
height: 7em;
position: absolute;
top: .4em;
background: linear-gradient(to bottom, rgba(255,255,255, .3) -50%, rgba(255,255,255, 0) 90%);
clip-path: polygon(30% 0, 70% 0, 100% 100%, 0% 100%);
}
/* Active link styles */
.nav__link.active a {
opacity: 1;
}
/* Styles for each active icon */
.nav__link.active a .bx-home-alt-2 {
color: var(--home-icon-color);
text-shadow: 0 0 15px var(--home-icon-color),
0 0 30px var(--home-icon-color),
0 0 45px var(--home-icon-color),
0 0 60px var(--home-icon-color);
}
.nav__link:nth-child(1).active ~ .nav__light {
background-color: var(--home-icon-color);
}
.nav__link.active a .bx-heart{
color: var(--heart-icon-color);
text-shadow: 0 0 15px var(--heart-icon-color),
0 0 30px var(--heart-icon-color),
0 0 45px var(--heart-icon-color),
0 0 60px var(--heart-icon-color);
}
.nav__link:nth-child(2).active ~ .nav__light{
background-color: var(--heart-icon-color);
}
.nav__link.active a .bx-plus-circle{
color: var(--plus-icon-color);
text-shadow: 0 0 15px var(--plus-icon-color),
0 0 30px var(--plus-icon-color),
0 0 45px var(--plus-icon-color),
0 0 60px var(--plus-icon-color);
}
.nav__link:nth-child(3).active ~ .nav__light{
background-color: var(--plus-icon-color);
}
.nav__link.active a .bx-user{
color: var(--user-icon-color);
text-shadow: 0 0 15px var(--user-icon-color),
0 0 30px var(--user-icon-color),
0 0 45px var(--user-icon-color),
0 0 60px var(--user-icon-color);
}
.nav__link:nth-child(4).active ~ .nav__light{
background-color: var(--user-icon-color);
}
.nav__link.active a .bx-bell{
color: var(--bell-icon-color);
text-shadow: 0 0 15px var(--bell-icon-color),
0 0 30px var(--bell-icon-color),
0 0 45px var(--bell-icon-color),
0 0 60px var(--bell-icon-color);
}
.nav__link:nth-child(5).active ~ .nav__light{
background-color: var(--bell-icon-color);
};
JAVASCRIPT CODE
// Select all navigation links and the light indicator
const links = document.querySelectorAll('.nav__link');
const light = document.querySelector('.nav__light');
// Function to move the light indicator
function moveLight({offsetLeft, offsetWidth}) {
light.style.left = `${offsetLeft - offsetWidth/4}px`;
}
// Function to set the active link
function activeLink(linkActive) {
links.forEach(link => {
link.classList.remove('active');
linkActive.classList.add('active');
})
}
// Add click event listeners to all links
links.forEach((link) => {
link.addEventListener('click', (event) => {
moveLight(event.target);
activeLink(link);
})
})The coolest part? The light indicator that moves when you click different icons. It’s achieved with a combination of CSS positioning and JavaScript to calculate the new position.
Remember, the key to becoming a great developer is practice and experimentation. Try tweaking this code – maybe add more icons, change the colors, or modify the animations. The possibilities are endless!
If you’re in Sikar and want to learn more about web development, come visit us at CSLAB Computer Institute. We’re always excited to help new coders grow their skills!
Happy coding, everyone! 🚀💻