Hey there, fellow coders and curious minds! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. Today, I want to share a cool little project that’s perfect for beginners looking to dip their toes into web development. We’re going to build a chair selector app!

What’s This App All About?
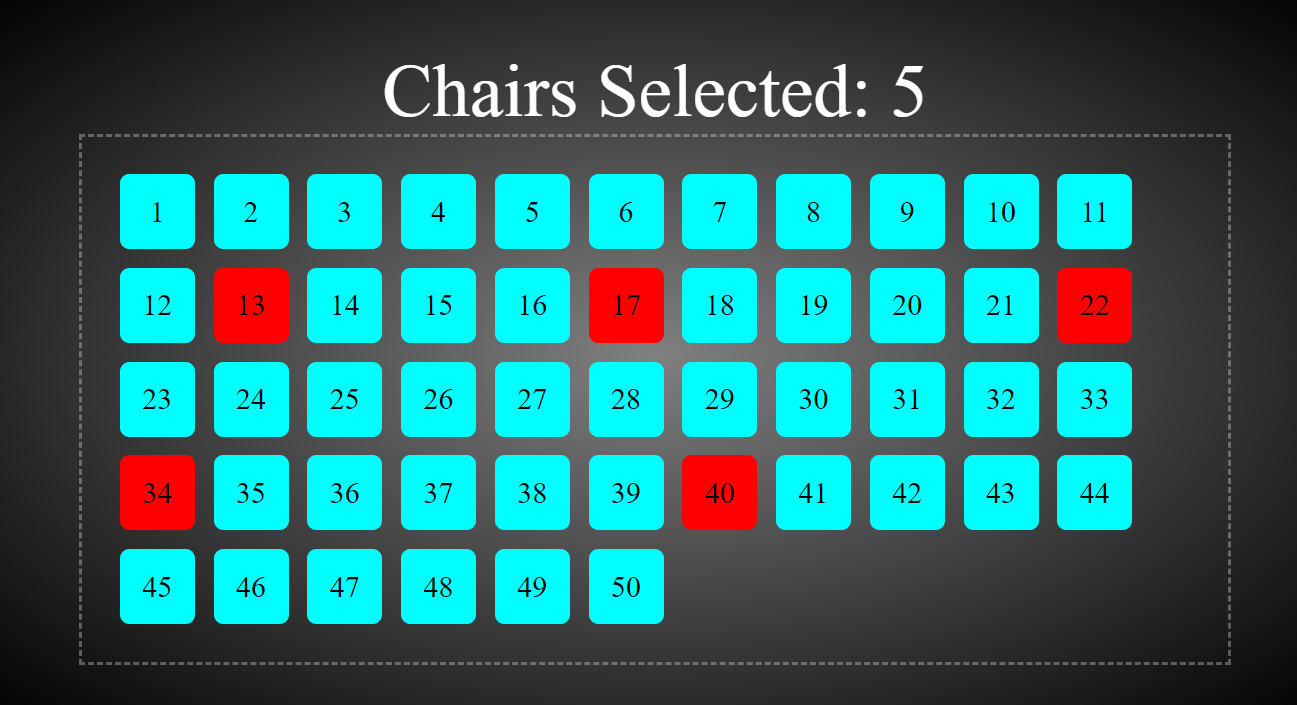
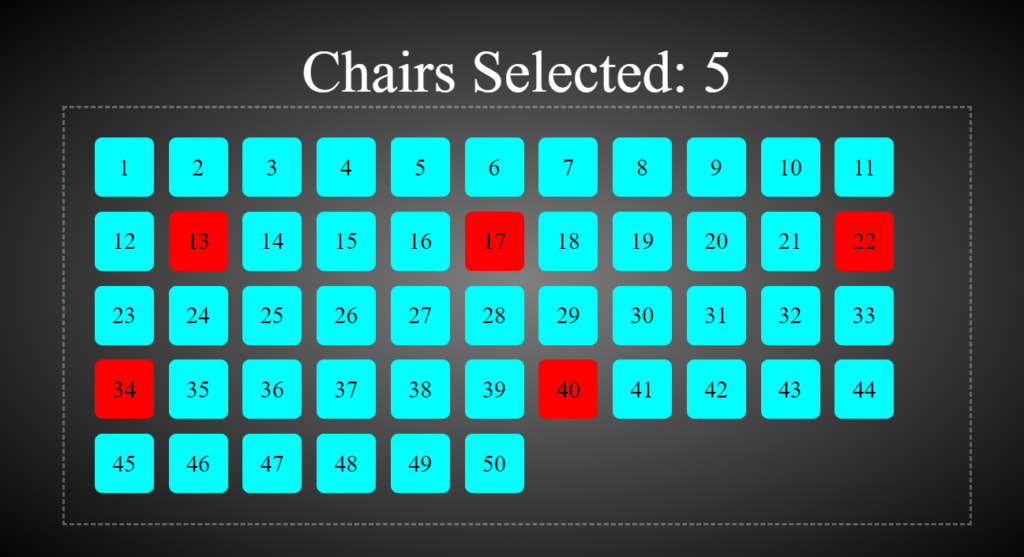
Imagine you’re designing a seating arrangement for an event. Wouldn’t it be neat to have a visual tool that lets you click on chairs to select them? That’s exactly what we’re building! Here’s what our app does:
- Displays a grid of chairs (50 in total)
- Allows you to click on chairs to select or deselect them
- Keeps a count of how many chairs you’ve selected
Sounds simple, right? But it’s packed with learning opportunities!
The Building Blocks
We’re using the holy trinity of web development here:
- HTML: The skeleton of our app
- CSS: The stylish clothes our app wears
- JavaScript: The brains of the operation
Let’s break down the key parts:
HTML
- We have a div to show the count of selected chairs
- Another div serves as a container for all our chair elements
CSS
- We’re using a cool radial gradient for the background
- Flexbox helps us arrange our chairs neatly
- Each chair is a small cyan square that turns red when selected
JavaScript
- We dynamically create 50 chair elements
- Each chair gets a click event listener
- When clicked, chairs toggle between selected and unselected states
- We keep track of the total selected chairs and update the display
See the Pen booking app using JS – classlist : add(),remove(),toggle(), contains() by CSLAB Software Development and Computer Training (@CSLAB) on CodePen.
HTML CODE :
<!-- Display the count of selected chairs -->
<div class="status">Chairs Selected: <span id="selected-chair-count">0</span></div>
<!-- Container for the chair elements -->
<div class="chairs-container">
<!-- Chair elements will be dynamically added here by JavaScript -->
</div>CSS CODE :
/* Set the overall layout and background of the page */
body {
background: radial-gradient(gray, black);
height: 100vh;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
/* Style the status display for selected chairs */
.status {
color: #fff;
font-size: 40px;
}
/* Style the container for chair elements */
.chairs-container {
width: 80%;
border: 2px dashed rgba(255, 255, 255, 0.3);
padding: 20px;
display: flex;
flex-wrap: wrap;
gap: 10px;
}
/* Style individual chair elements */
.chair {
background: cyan;
padding: 10px;
width: 20px;
height: 20px;
display: grid;
place-content: center;
border-radius: 5px;
}
/* Style for selected chairs */
.selected {
background: red;
}JAVASCRIPT CODE :
// Set the total number of chairs
let chairCount = 50;
// Get references to DOM elements
let chairsContainer = document.querySelector(".chairs-container");
let chairSelectedCounterElement = document.getElementById("selected-chair-count");
// Initialize counters
let counter = 0;
let selectedChairCount = 0;
// Create initial set of chairs
for (let i = 0; i < chairCount; i++) {
addChair();
}
// Function to create and add a new chair element
function addChair() {
counter++;
// Create a new div element for the chair
let chair = document.createElement("div");
chair.setAttribute("class", "chair");
chair.setAttribute("id", "chair-" + counter);
chair.innerText = counter;
// Add click event listener to the chair
chair.addEventListener("click", (event) => {
let selectedChair = event.target;
// Toggle the 'selected' class on the clicked chair
selectedChair.classList.toggle("selected");
// Update the selected chair count
if (selectedChair.classList.contains("selected")) {
selectedChairCount++;
} else {
selectedChairCount--;
}
// Update the displayed count
chairSelectedCounterElement.innerText = selectedChairCount;
});
// Add the chair to the container
chairsContainer.append(chair);
}The Cool Stuff You’ll Learn
By building this app, you’ll get hands-on experience with:
- DOM manipulation (creating elements, adding event listeners)
- CSS Flexbox for layout
- Using JavaScript to make your page interactive
- Working with counters and updating the UI dynamically
Why This Project Rocks for Beginners
- It’s visual and interactive, making it fun to build and test
- You can see immediate results as you code
- It introduces core concepts without being overwhelming
- Easy to expand with more features (like adding/removing chairs, saving layouts)
Wrapping Up
Web development is all about bringing ideas to life, and this little chair selector is a great starting point. It might seem simple, but it touches on many fundamental concepts that you’ll use in bigger projects.
Remember, every developer started somewhere, and projects like these are the building blocks of your coding journey. So, fire up your code editor, and let’s start selecting some chairs!
Happy coding, everyone! 😊
Vishnu Rajoria is a coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. With a passion for teaching and web development, he loves creating fun, interactive projects to help beginners grasp coding concepts.