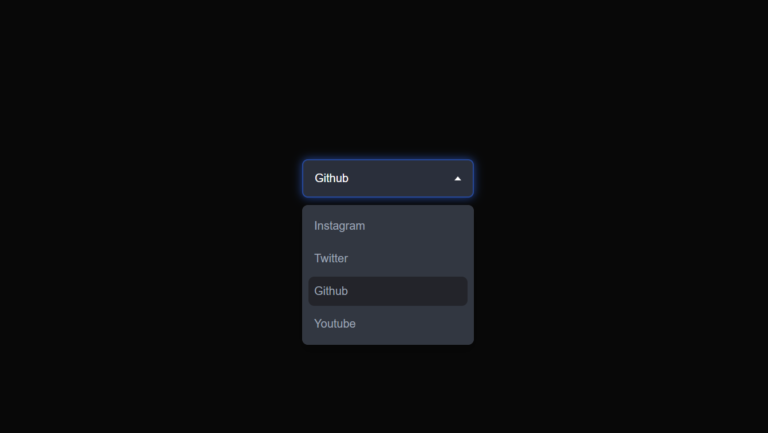
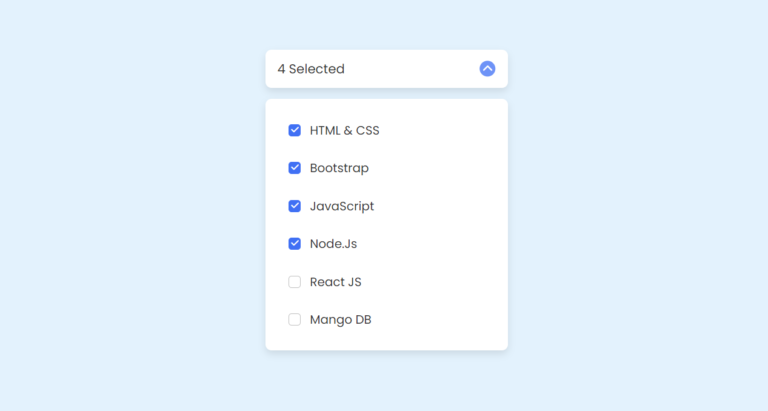
Creating a Custom Dropdown Menu with HTML, CSS, and JavaScript
Hey there! Vishnu Rajoria here from CSLAB Computer Institute in Sikar. As a coding instructor and full stack developer, I love sharing simple yet powerful web development techniques. Today, let’s break down how to create a custom dropdown menu using HTML, CSS, and JavaScript. Why Custom Dropdowns? Custom dropdowns give you more control over the…