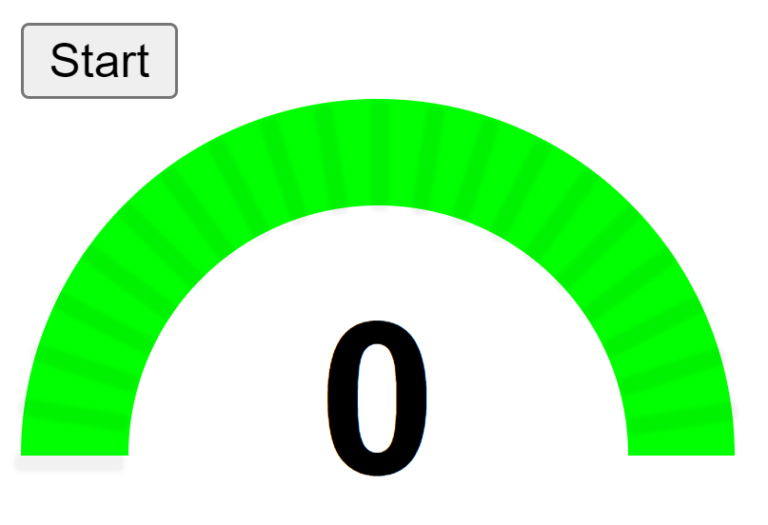
Creating an Interactive Circular Meter with HTML, CSS, and JavaScript
Hey there, fellow coders! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer from CSLAB Computer Institute in Sikar. Today, I’m excited to walk you through a cool project: building an interactive circular meter using HTML, CSS, and JavaScript. What We’re Building We’re creating a circular meter that fills up from 0…