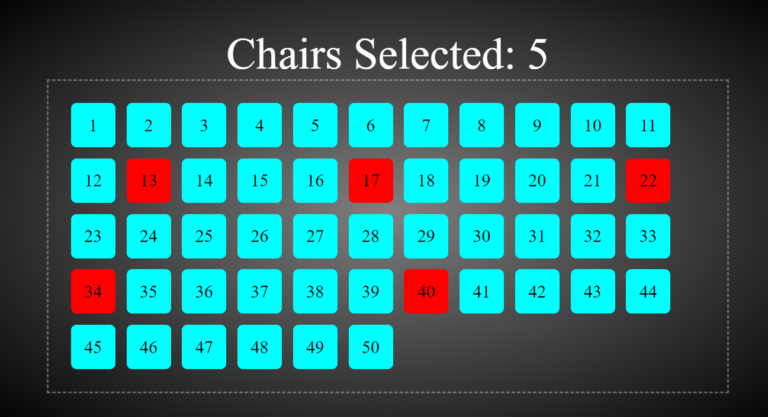
Building a Simple Chair Selector App: A Fun Way to Learn Web Development
Hey there, fellow coders and curious minds! Vishnu Rajoria here, your friendly neighborhood coding instructor and Full Stack Developer at CSLAB Computer Institute in Sikar. Today, I want to share a cool little project that’s perfect for beginners looking to dip their toes into web development. We’re going to build a chair selector app! What’s…